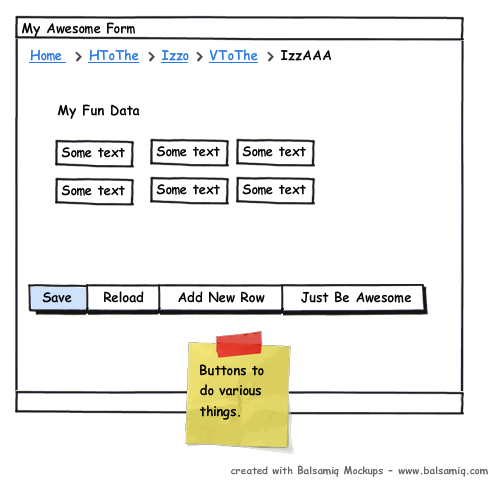
Sometimes your task in MVC involves many buttons in the same form. Such as the screen shot here. What happens in most situations is that you end up having some code that kind of looks like …
Continue Reading about ASPNET MVC: Handling Multiple Buttons on a Form with jQuery →