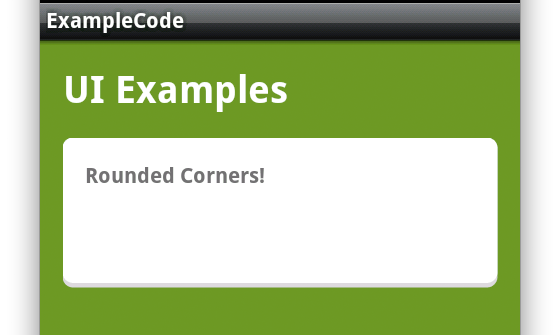
Sometimes in Android you want to add a little depth and personality to your android layouts. A basic layout is rectangle with square corners and is quite ugly. I’m going to show you how to create this:

Notice the bottom part of the screen shot, we have a small bevel/shadow to help create depth in the view. This can be completed with one of two ways.
- A 9 patch image
- XML Drawable
I’m going to show you how to do this with a XML Drawable.
Why not use a 9 patch image? Simple … you’d need many 9 patch images for MDPI, HDPI, and the various other resolutions and folders. Therefore, if you need to update this you’ll need to edit/create many different images in order to update the design. With the XML drawable approach you will only need one file (the one you’re about to create) and the Android system will draw the items on the screen for each resolution. Its much easier to maintain and utilize in the app.
XML Drawable
To create an XML Drawable, create a file with the name of rounded_corners_white.xml in the /res/drawable folder.
In the file fill it in with this code:
layer-list
A layer list is just that, a list of layers that will compose the drawable that Android will draw on the screen. A layer-list contains various layers that you define. They are evaluated from top to bottom. meaning the layer on the bottom will be “on top” (kind of backwards, I know).
The first item is an item that defines the background shadow. What I have defined here is a background grey color with a corner radius the same as the bottom layer. This basically creates the same exact shape as the top, but with a different color. At this point we have a rounded rectangle with rounded corners.
Now for the bottom. The bottom item contains a shape that is a rectangle with rounded corners. Pretty simple. The only difference is this code: android:bottom=”3px”. This code instructs the android platform to offset this layer by 3px on the bottom. Therefore, the grey background will now show from the bottom layer giving the effect that there is a shadow/depth to the layout.
Applying the XML Drawable
To apply the rounded corner to a LinearLayout (or Relative, Frame, etc) you will need to set the XML Drawable to the background property of the layout as shown below.
You’ve now set the background to “@drawable/rounded_corners_white” and when you run the app you will now have rounded corners with a drop shadow/bevel/depth to it.
I’ve added other items to this view (the text views) and background colors so you can see it on your app and so it looks somewhat good.
Enjoy.
Reader Interactions
Comments
Leave a Reply
You must be logged in to post a comment.
in my prg i try this but erre acure like.
[2011-08-04 13:19:27 – ract] ActivityManager: Warning: Activity not started, its current task has been brought to the front
[2011-08-04 13:24:36 – ract] Error in an XML file: aborting build.
[2011-08-04 13:25:07 – ract] Error in an XML file: aborting build.
[2011-08-04 13:26:24 – ract] Error in an XML file: aborting build.
Thank you! This worked perfectly.
You will find 2011 Pro Bowl Jerseys is the best resource for the best deals on everything Internet makert. While the Cheap authentic NFL jerseys can be difficult to find. That’s for there so as tons of imitators as well as knock offs currently available. The good information is that you can easily spot the difference from a cutting-edge cheap Washington Redskins Jerseys along with a knock off, before you decide to shell out the money and now it’s as well late. Keep these ideas in your mind when you’re buying authentic NFL jerseys to ensure you end up with the genuine article.All trustworthy Wholesale Cheap authentic NFL jerseys tend to be manufessentired by Reebok. That’s the underside line, some additional breast supportnd title clwanting to haudio-videoe brand new trustworthy cheap New York Jets Jerseys is actually feeding you is. Reebok hwith respect to exclusive license bringitionallyy’re the only real legit source with this era.
http://buycoachfactoryoutletsz.com
Thanks works properly>>>>>>>>>>>>>>
This is very awesome. Styling in Android can be such a pain.
Working Fine thnx….
does this only work with a fixed background image or can you put whatever or 9patch ?
Thank you so much for this!
I really like this way to create shadow!
But I’ve got a problem when I want to create a shadow for a rounded-corner bitmap. Because of scaling the bitmap and find the right corner radius for the shadow.
Good but i needed like this below image
great job done, I really appreciate
Thanks dude, it works like a charm.
Thank you so much for this!
9-Patch is a better solution IMO performance wise: Less overdraw
Hi Donn, unfortunately the Code is missing / not displayed on this page (both Firefox and Chrome here).
Any suggestions?
Best regards
Jürgen
Here’s a link to the code hosted on his Git repo.
https://github.com/donnfelker/AndroidCodeExamples/blob/master/res/drawable/rounded_corners_white.xml
i need shadow effect to edit text like below image.
Can anyone tell me how to achieve it.
dai pakki idu work agala da..
dai iduku source yenga da..